Intel RealSense 3D Scan
Role: UX lead
Team: Account director, Project manager, Creative director, 2 Art directors, 2 Visual designers, UX designer, Copywriter, Motion/production designer, Audio engineer
Timeline: H2 2016
Intel had recently formed a partnership with a French startup whose technology enabled users to create a 3D-photorealistic scan of themselves, thus allowing users to essentially play as their own doppelgängers in games like Fallout 4 and Grand Theft Auto V. Intel sought POP out to design the onboarding process of the scan to better set users up for success, since their user researcher had shown that users found the current experience to be complicated, which resulted in unexpected avatar scans.
Understanding the constraints first
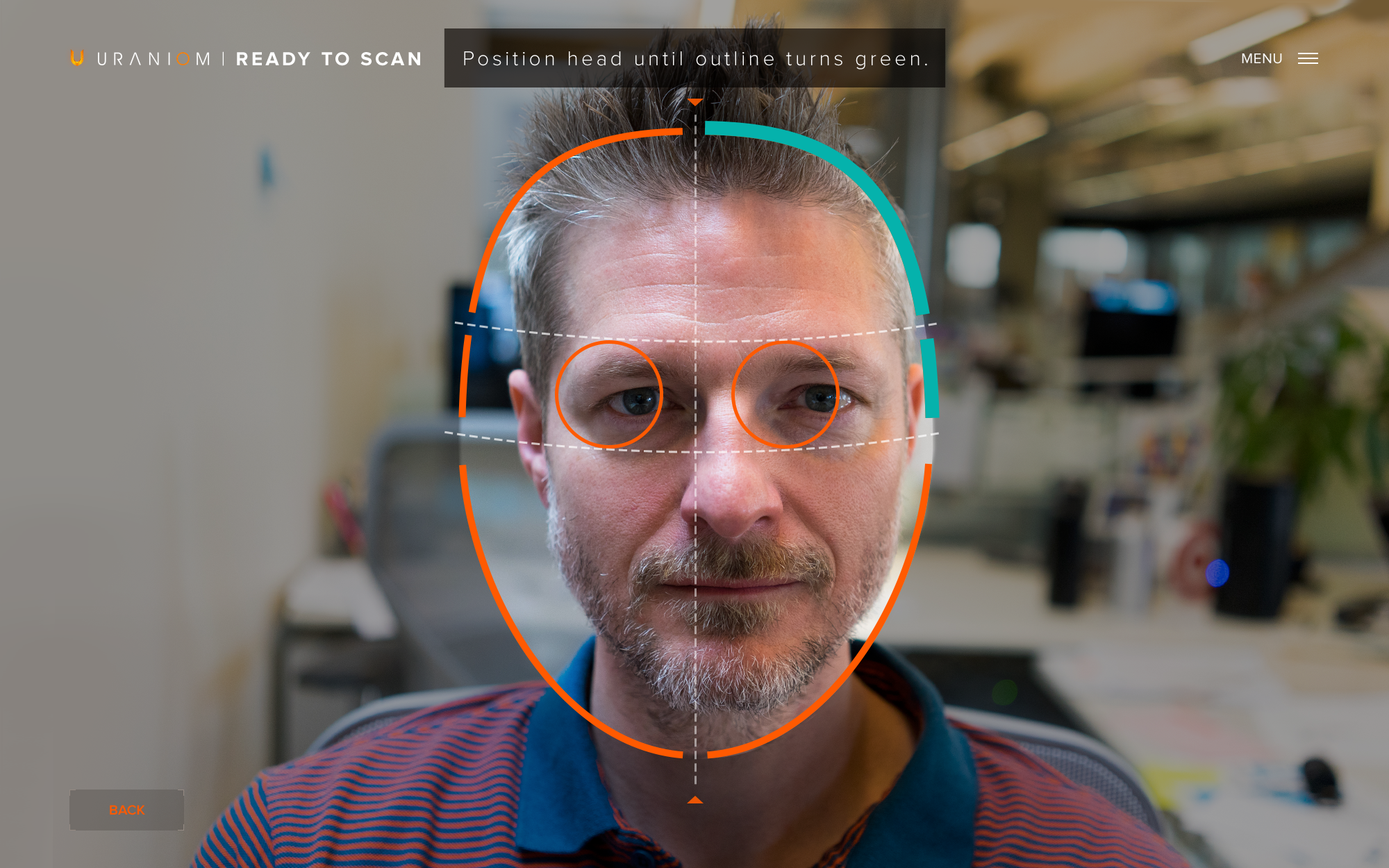
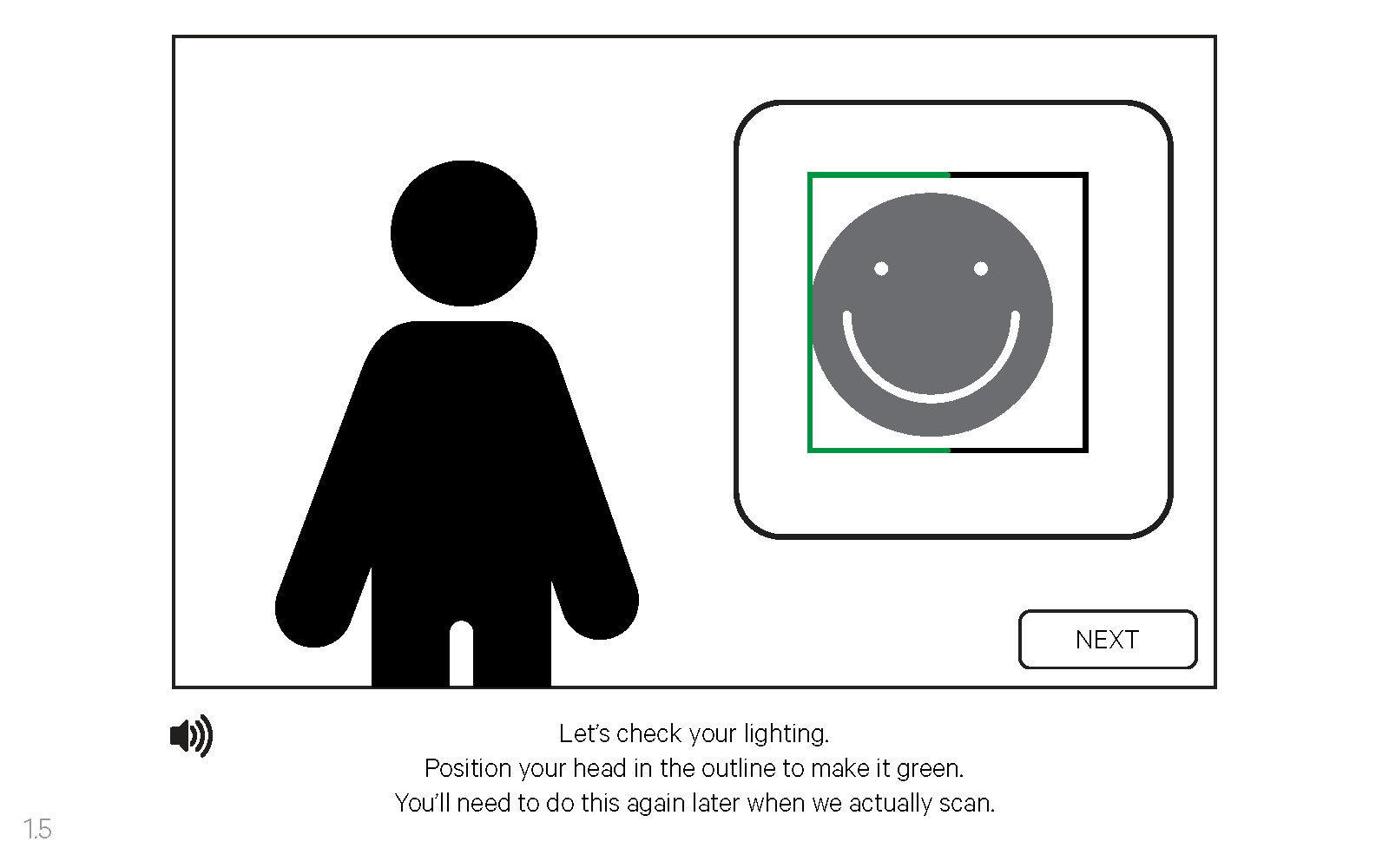
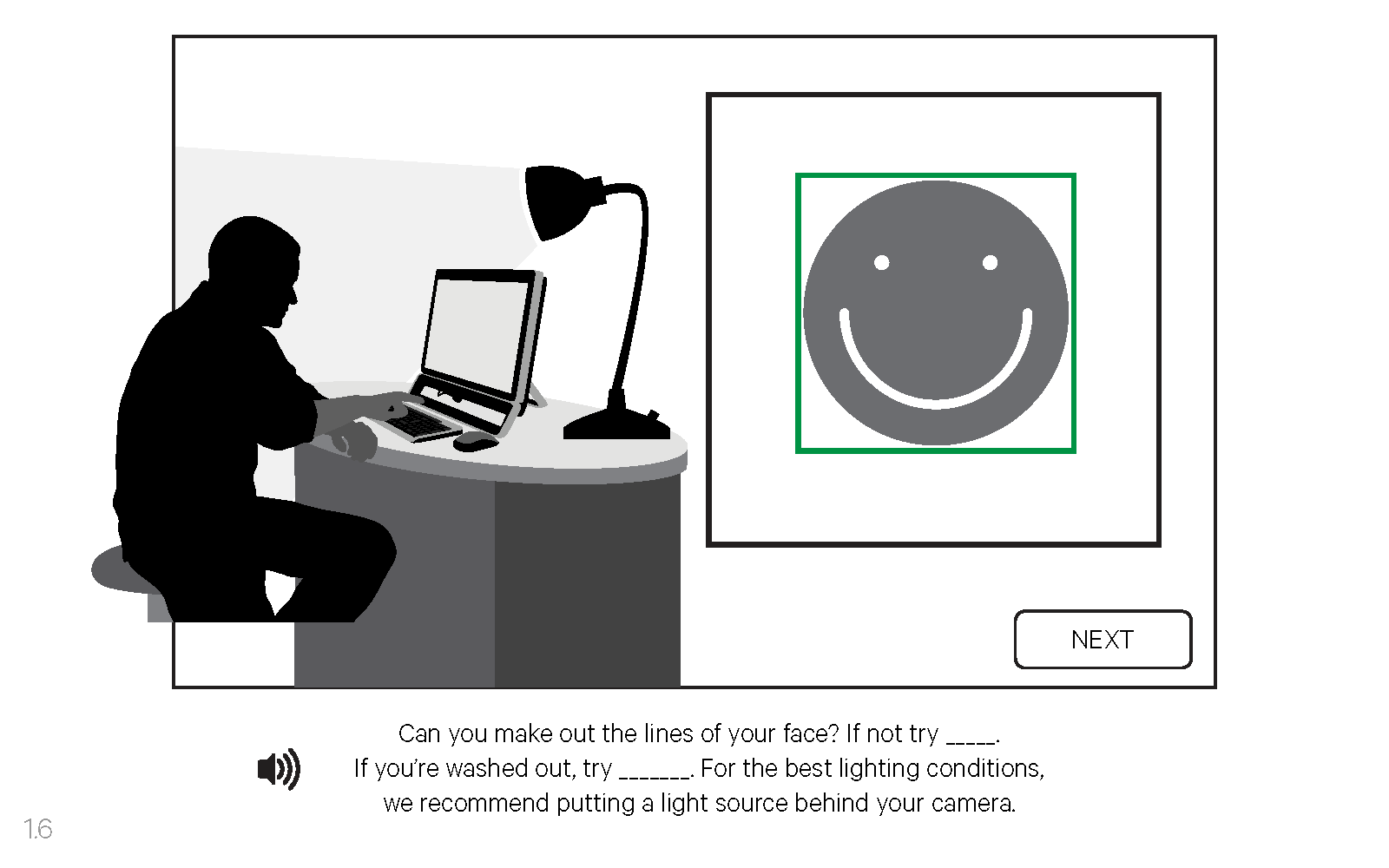
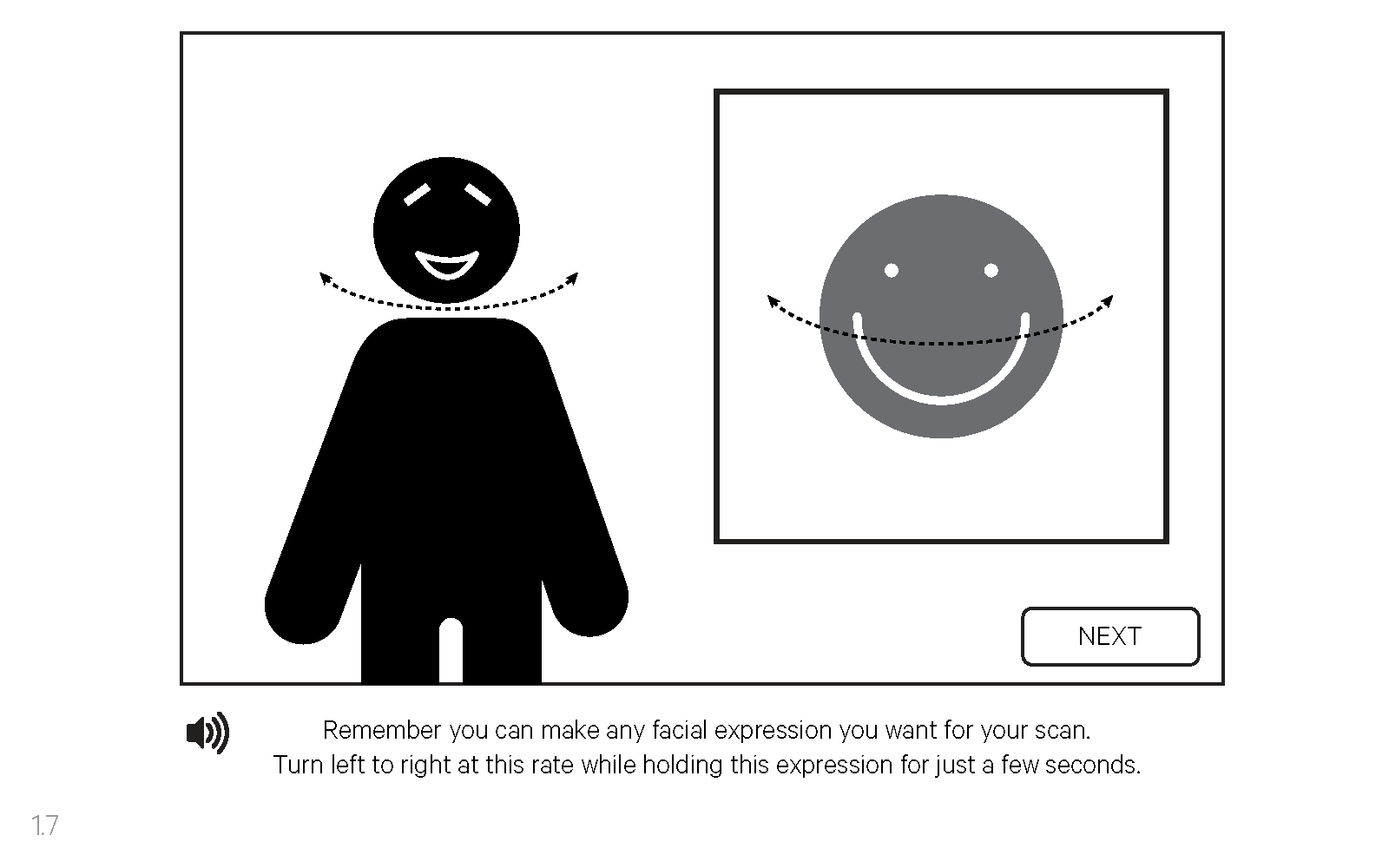
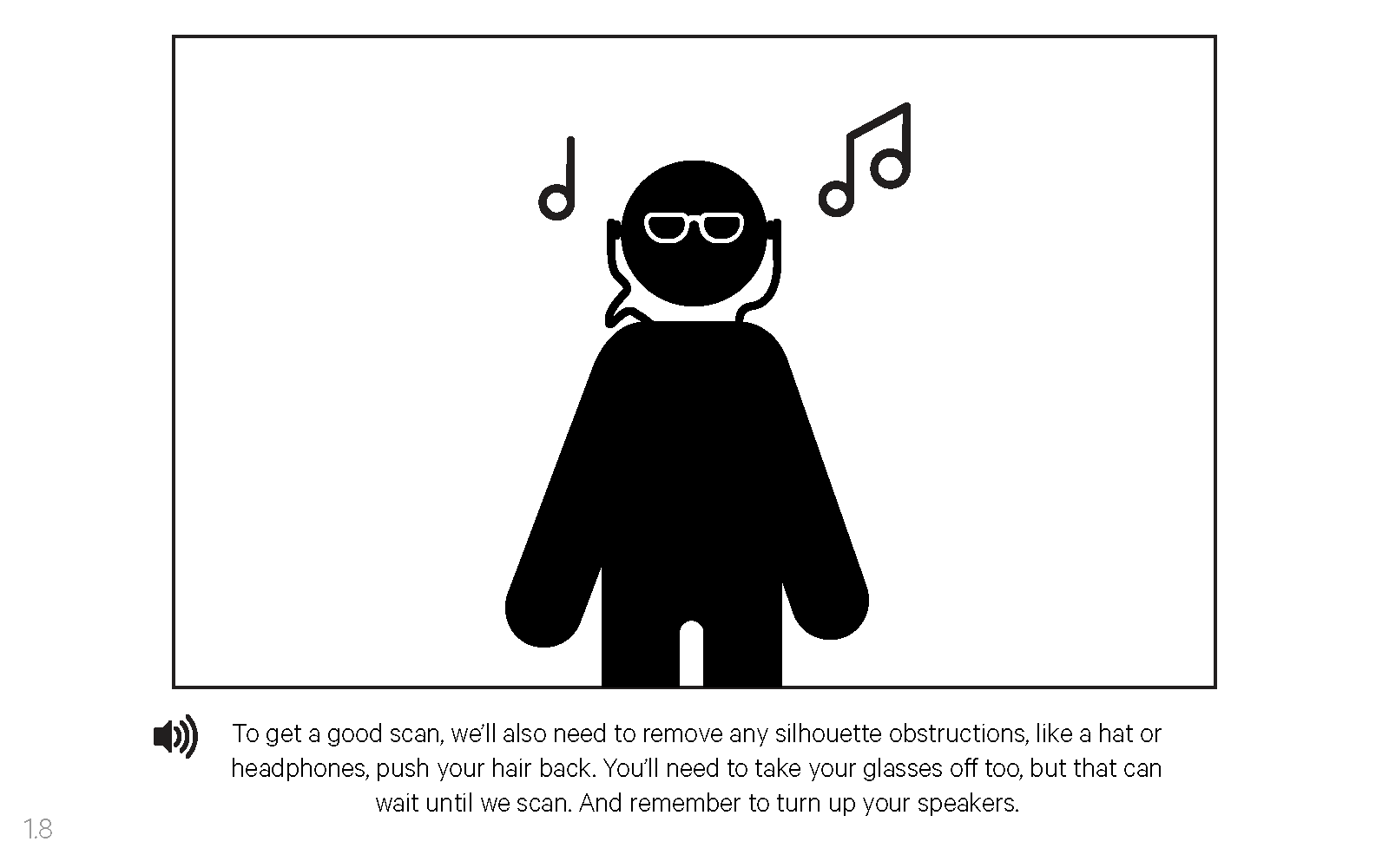
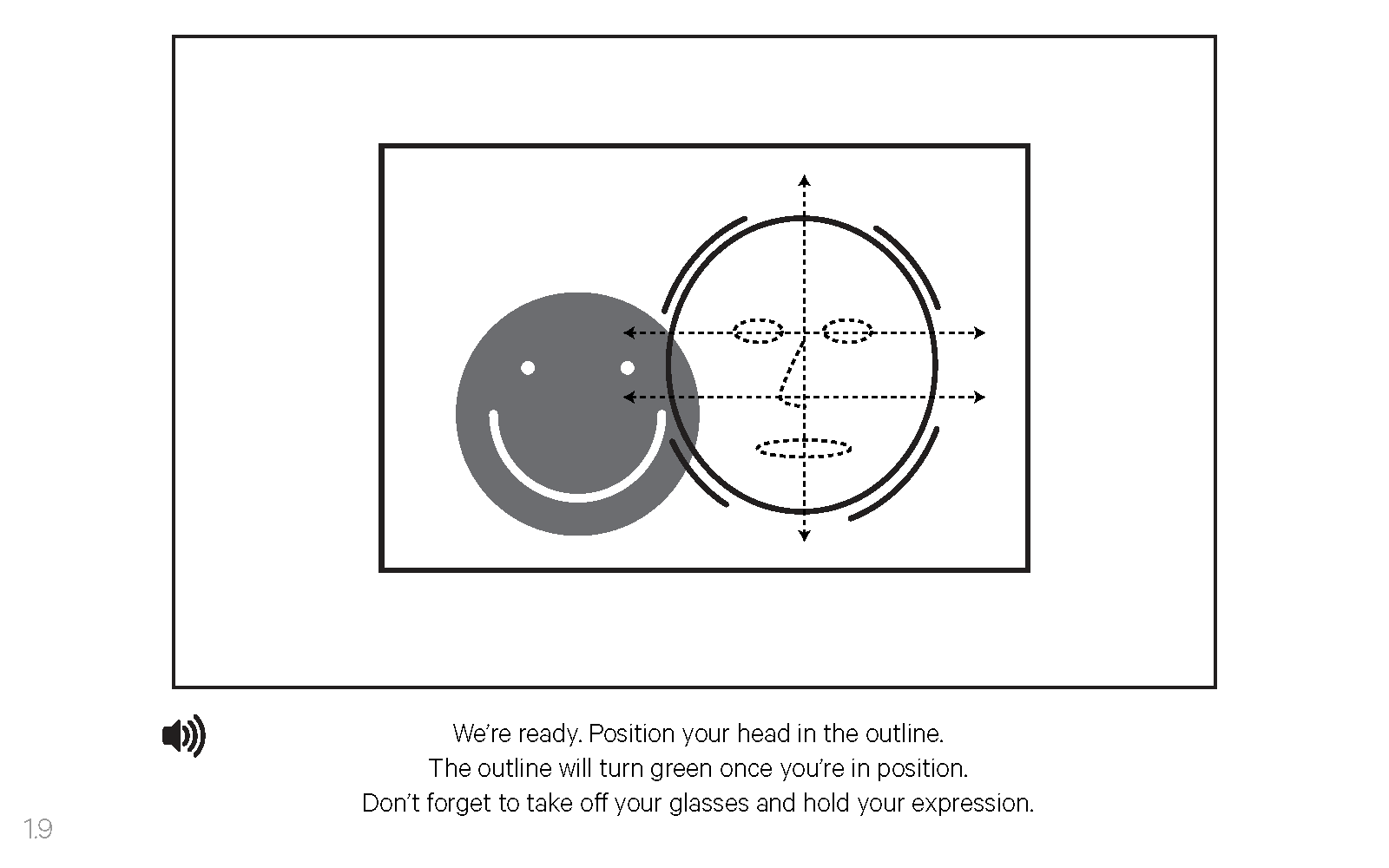
We kicked off with a 2-day working session with our client and his team members. We asked countless questions to understand how the 3D scanning technology worked, its constraints, as well as the conditions needed to set a user up for an ideal scan (e.g., moving their head at just the right speed at just the right angle during the scan, ideal lighting conditions, etc.). I led exercises to converge at a North Star for our work: the scanning experience needed to feel impressive and foolproof for our users, and though it may be a means to an end, it was essential to feel light and fun in and of itself.
Design for, rather than in spite of, the constraints of emergent technology
Our creative director, art director, UX designer, and I gathered to whiteboard out the required steps of the user flow.
In parallel, our UX designer and I worked together on a user task flow to document what the user needed to do, how it benefited the user, the business goal for each step, any risks we needed to mitigate for the user, as well as the UX writing that the user might hear/read.
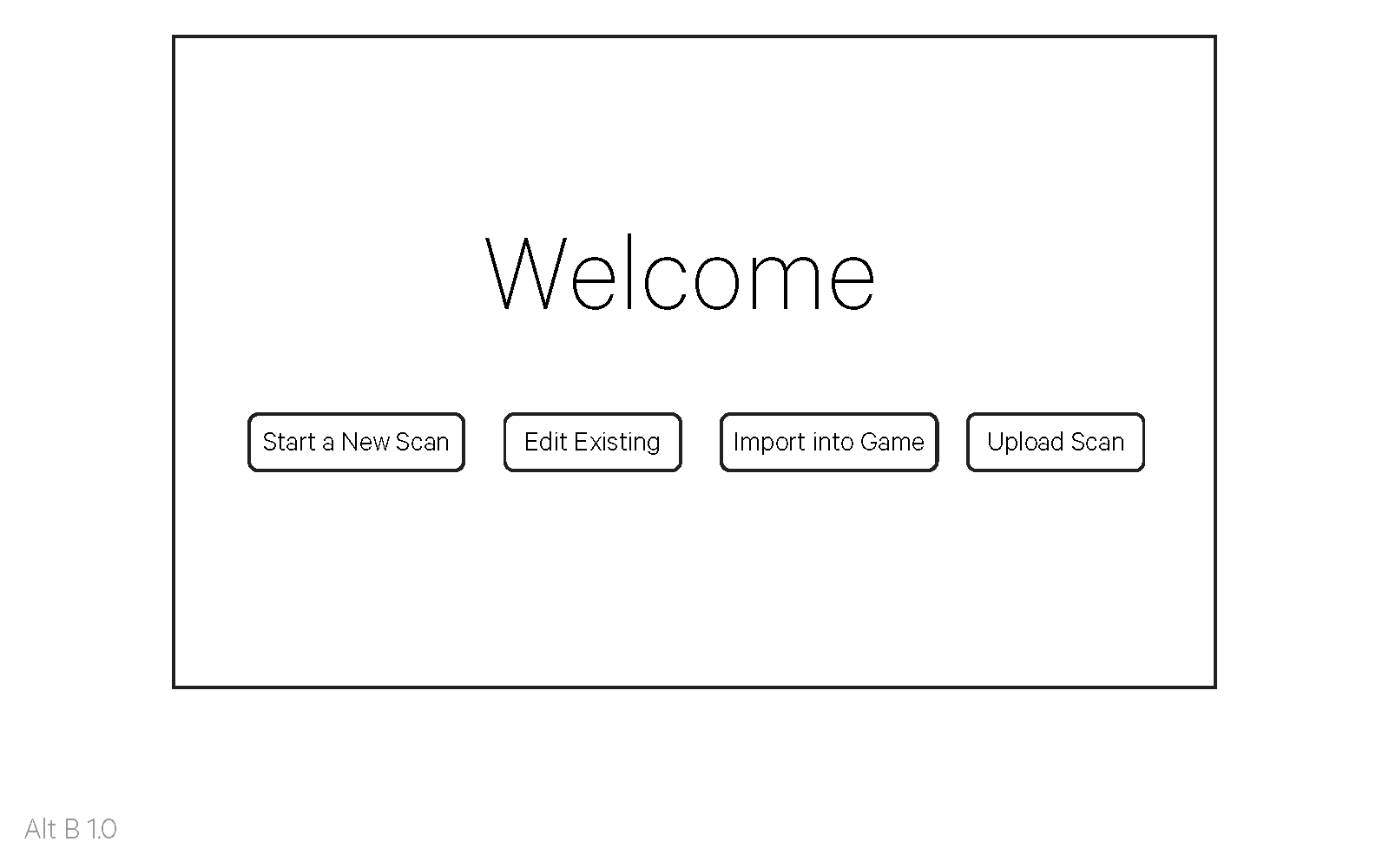
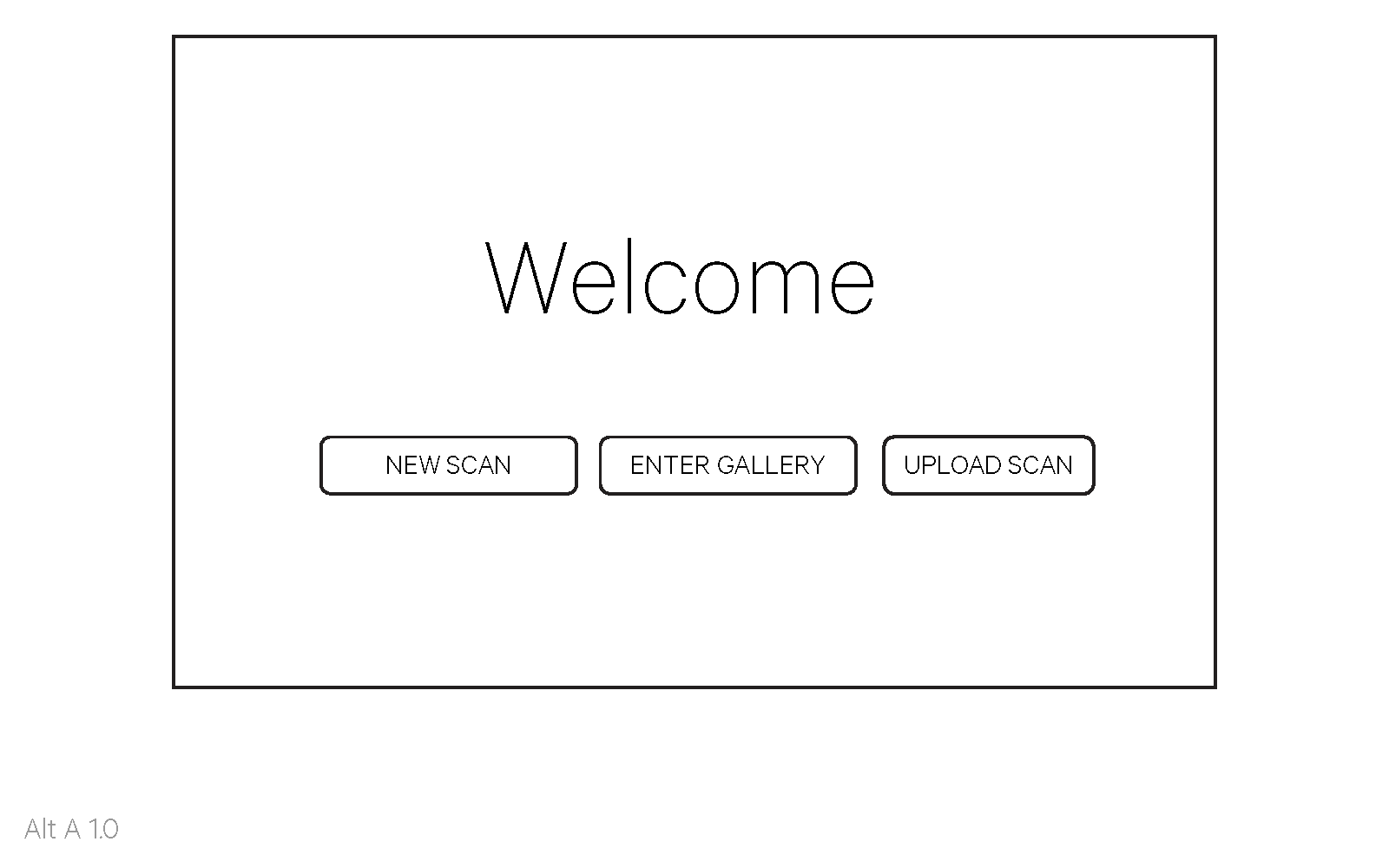
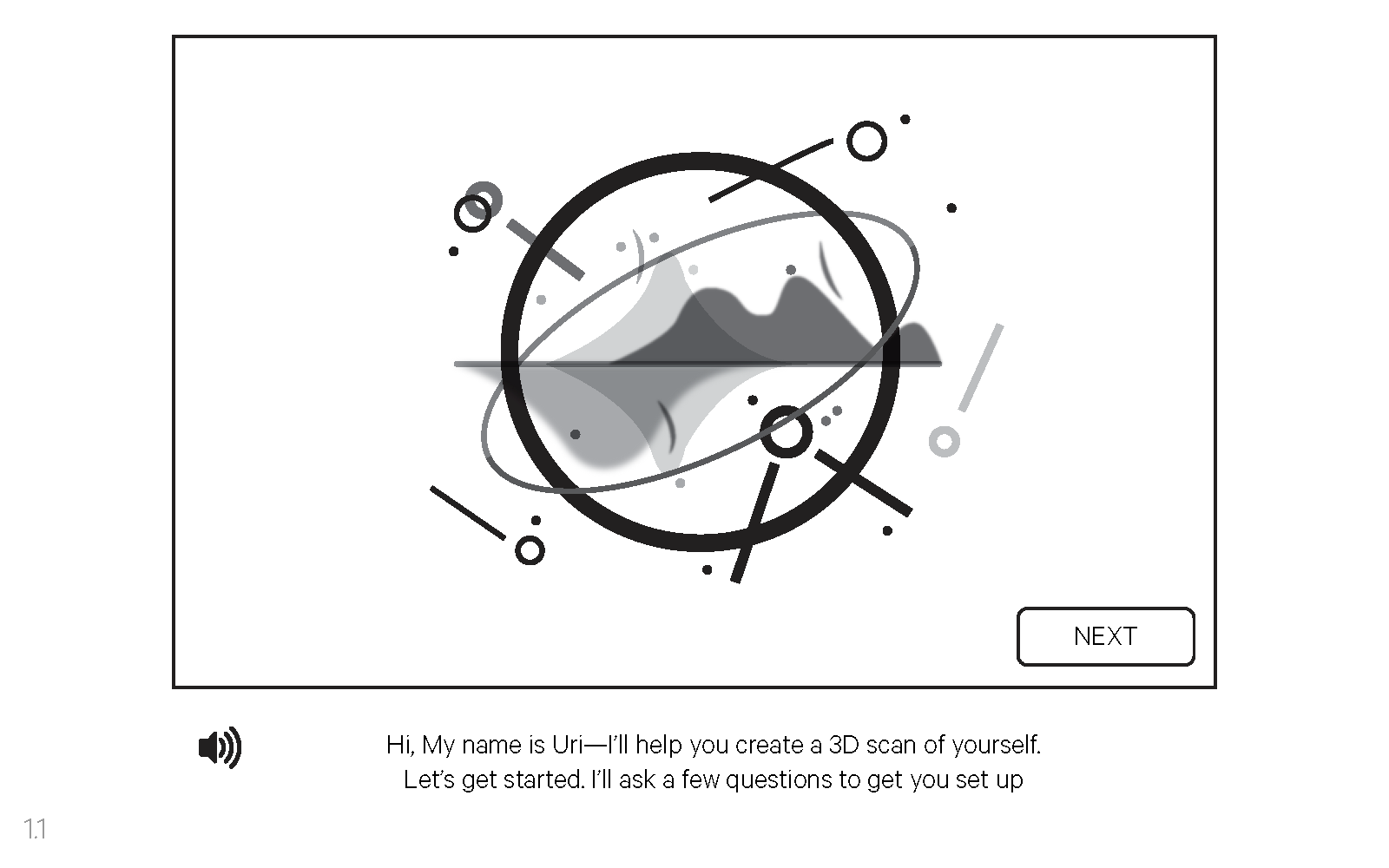
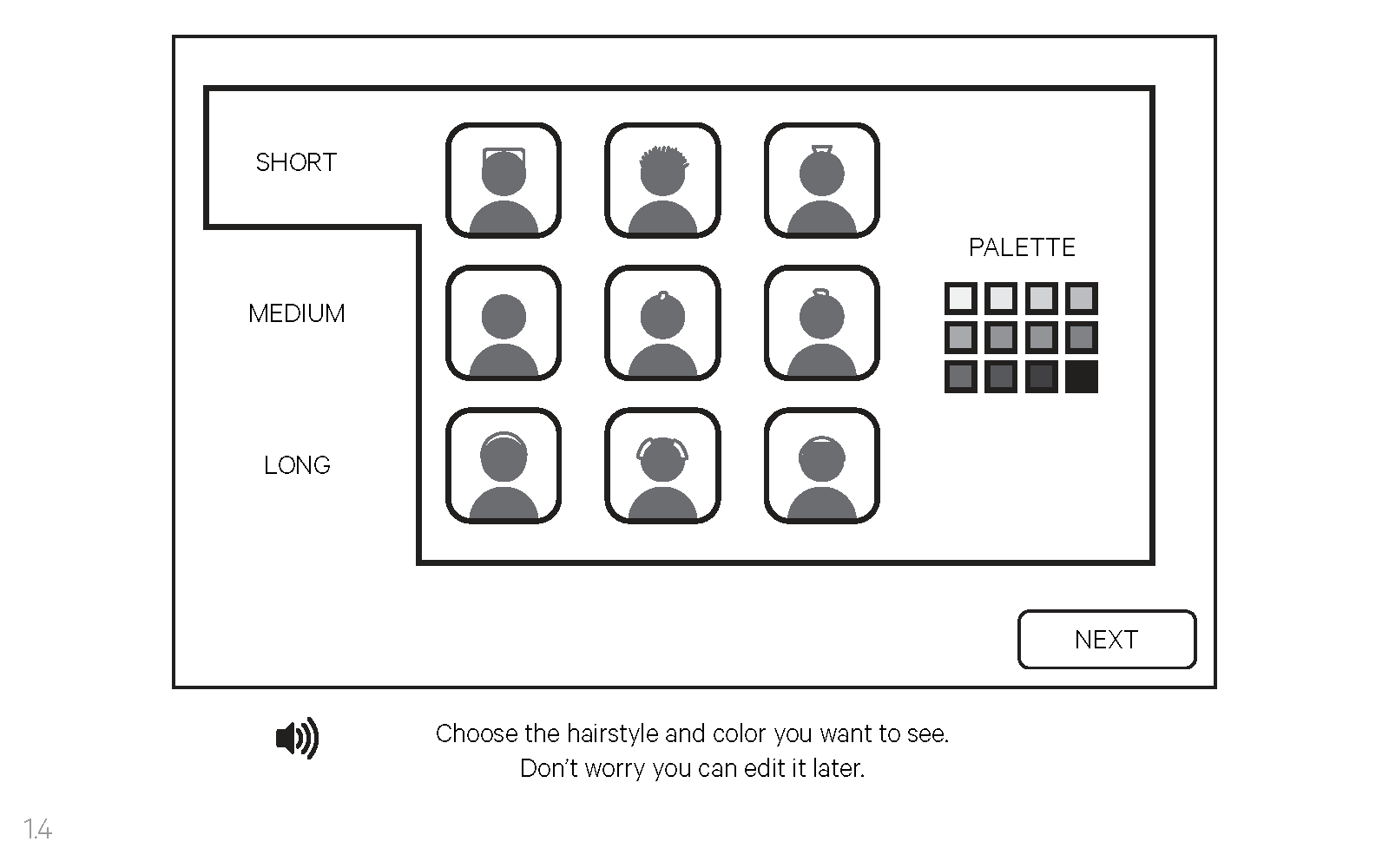
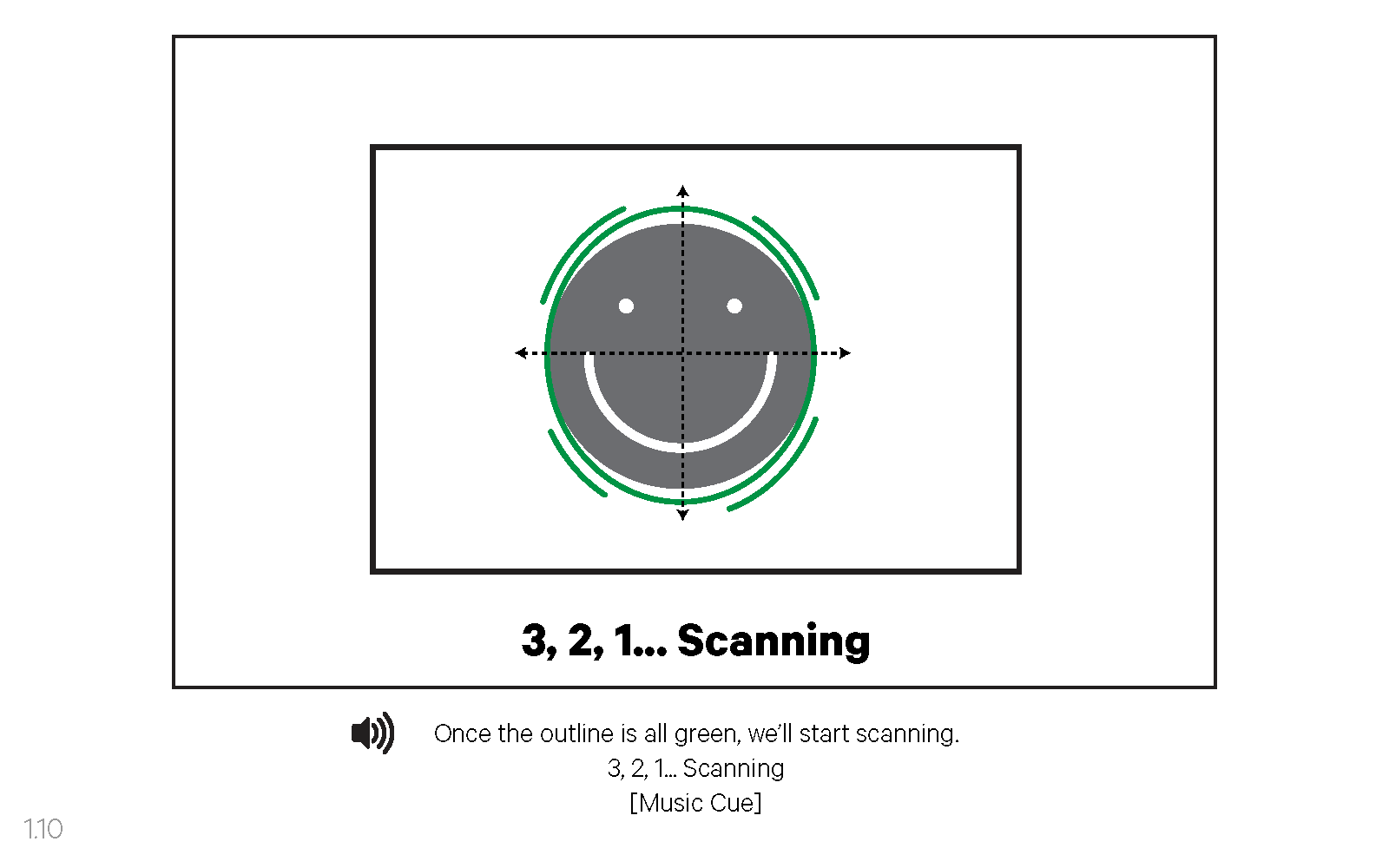
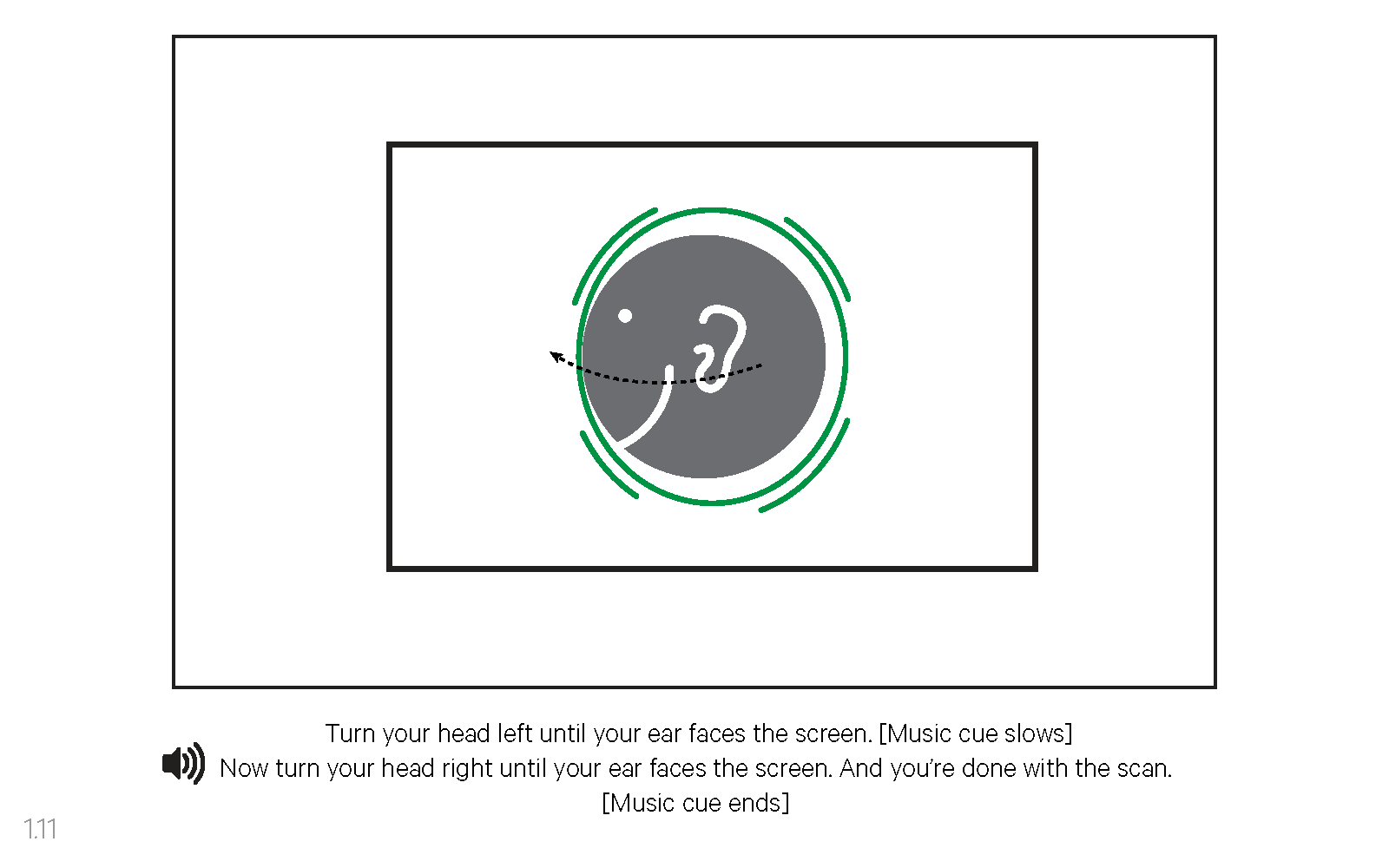
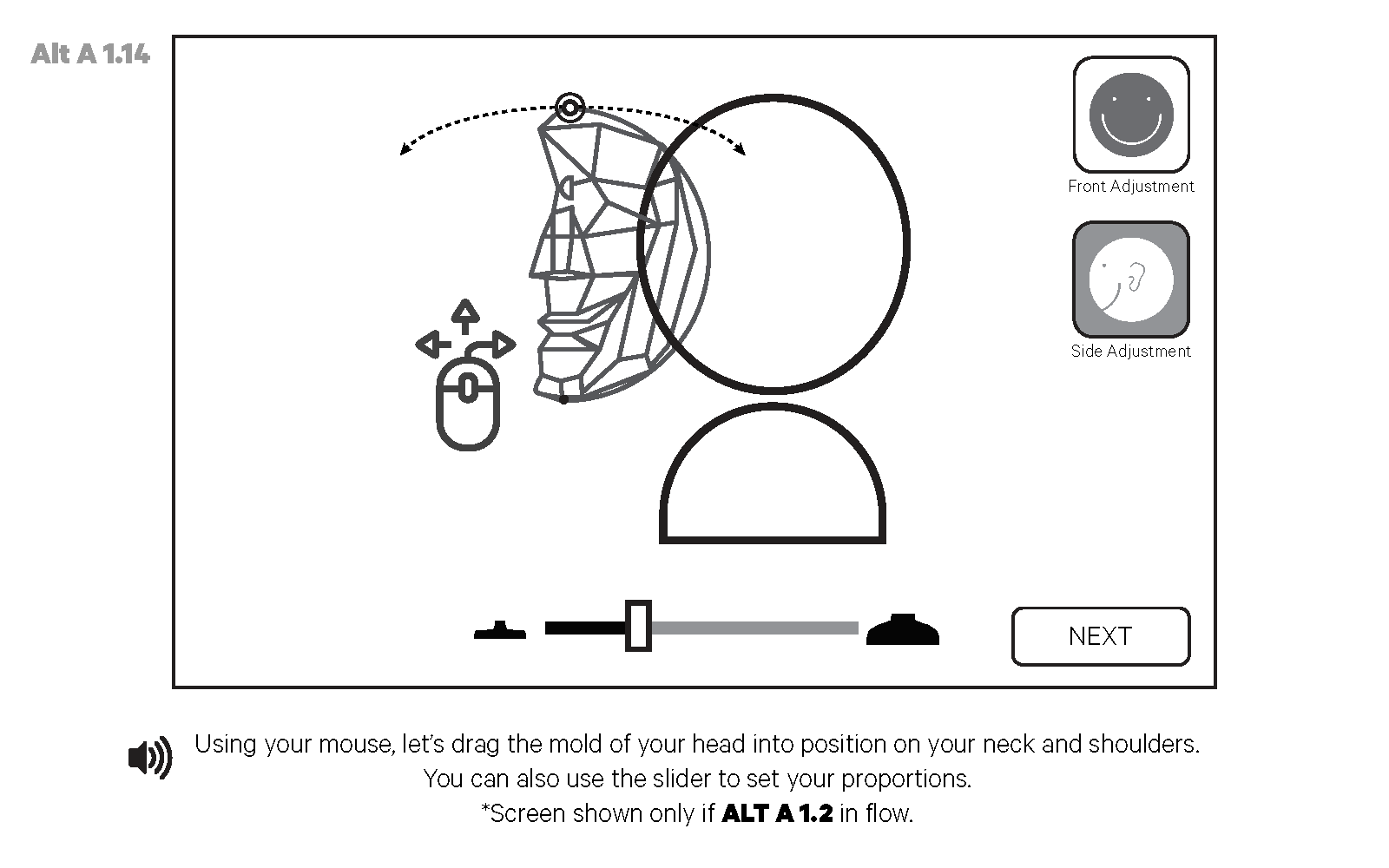
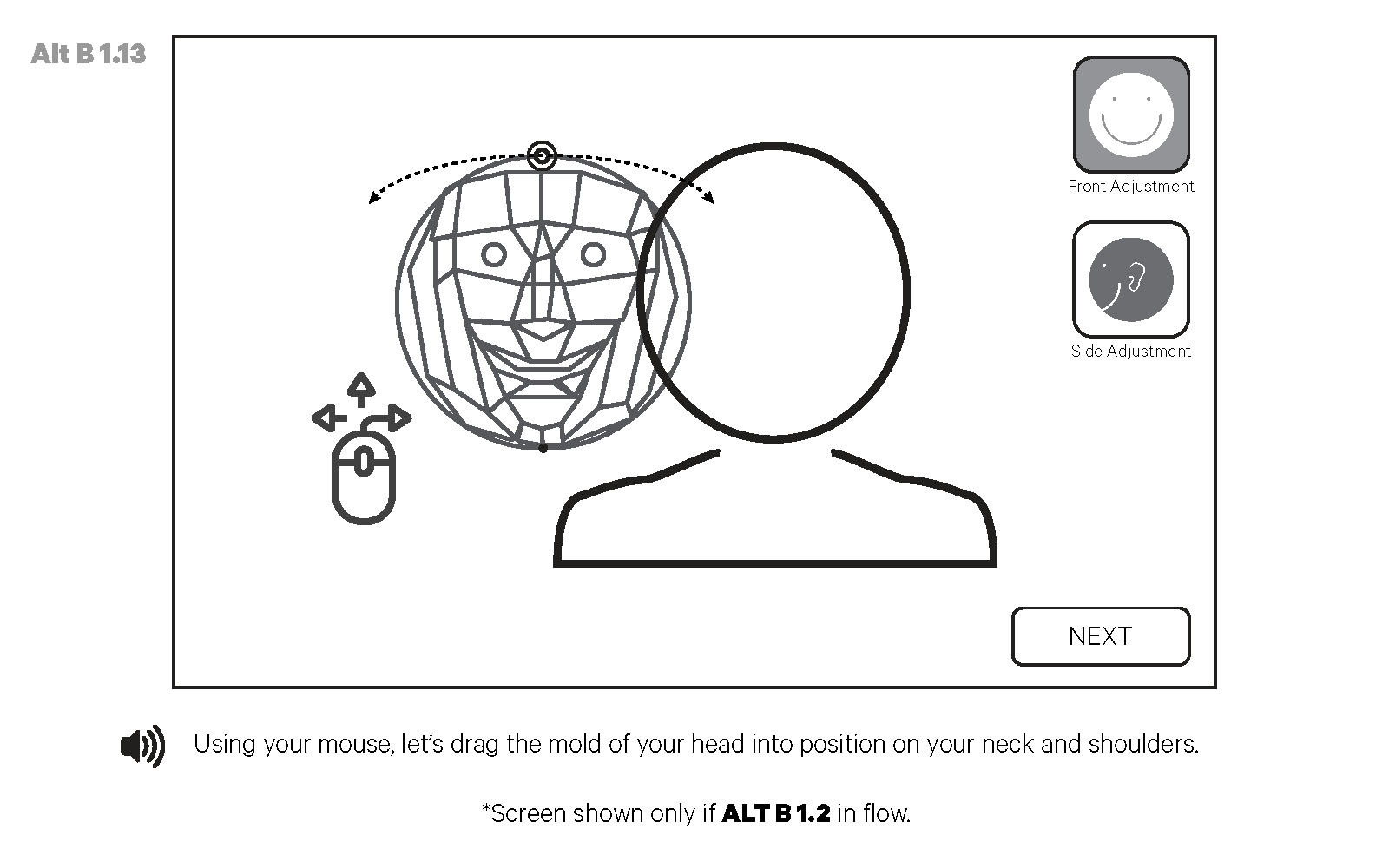
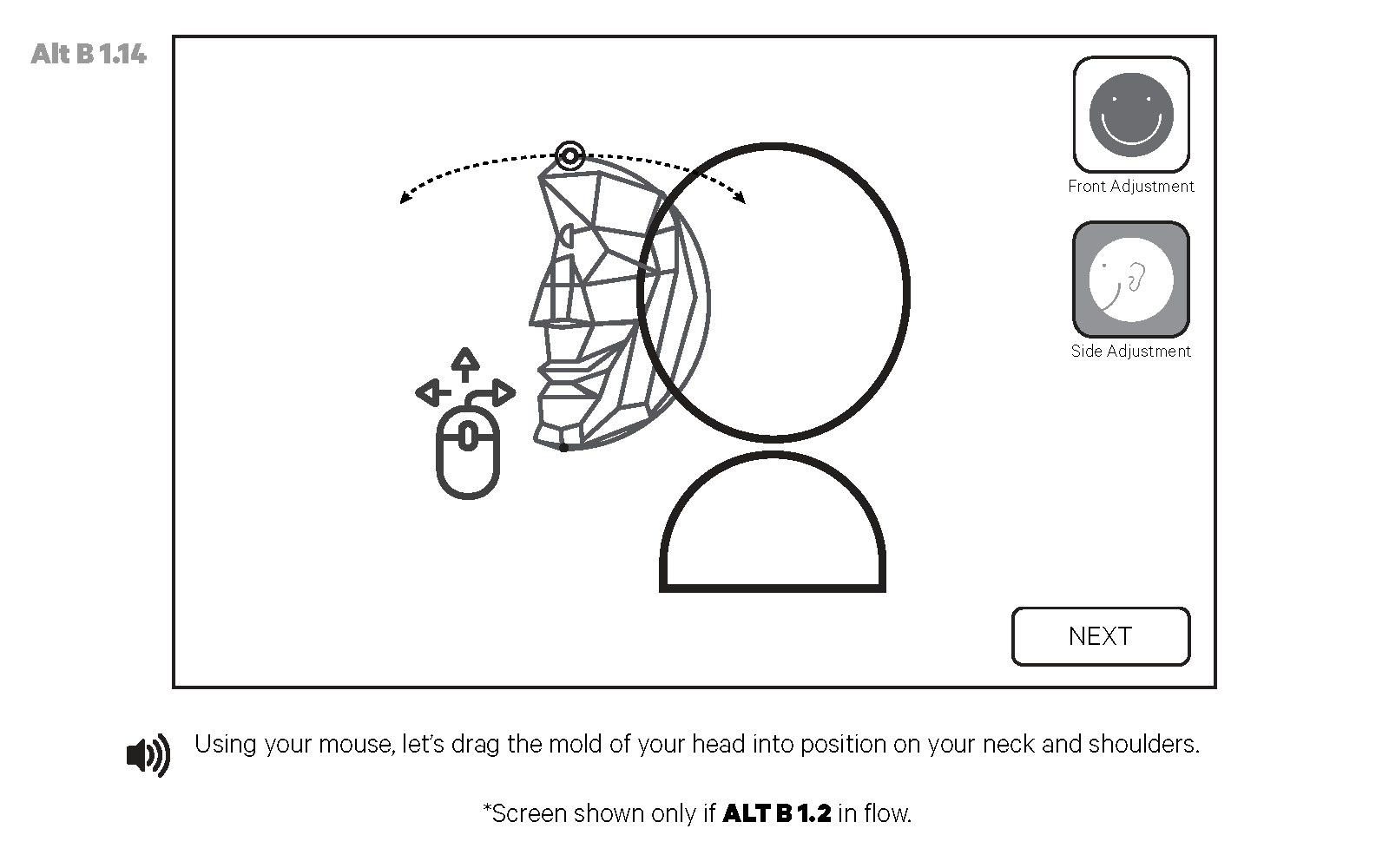
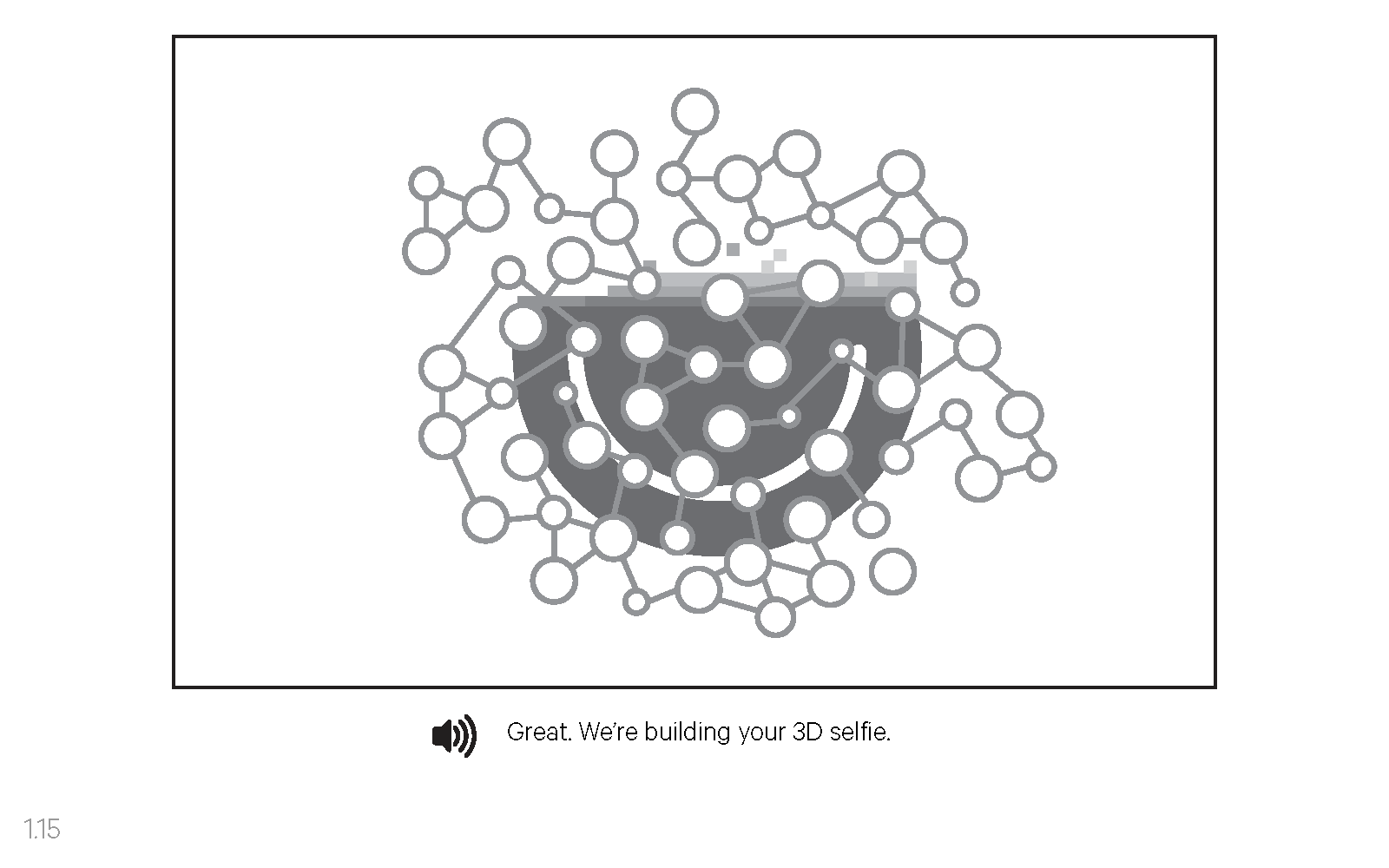
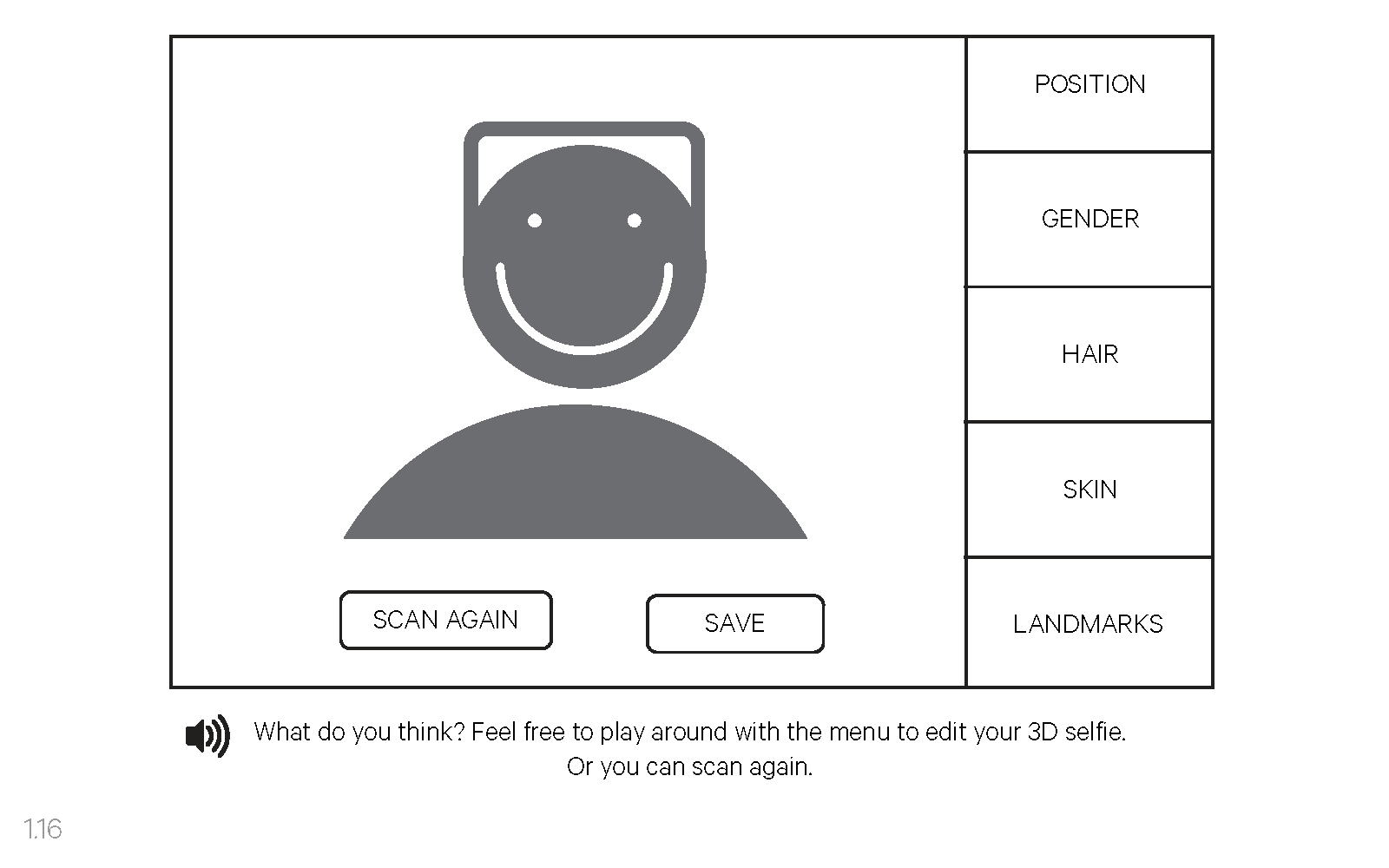
To facilitate our conversation around visual design, UX writing, user flow, I began to sketch and wireframe out what I recommended the user see, hear, and do at each step.
I partnered closely with our client, Director of UX in Intel Experiences Group, in our co-design process as he came to the POP offices for a working session for a few days out of every other week. At the end of each visit, I would share our latest prototype with his UX researcher to validate our designs.





















Supporting the user's freedom of physical self-expression
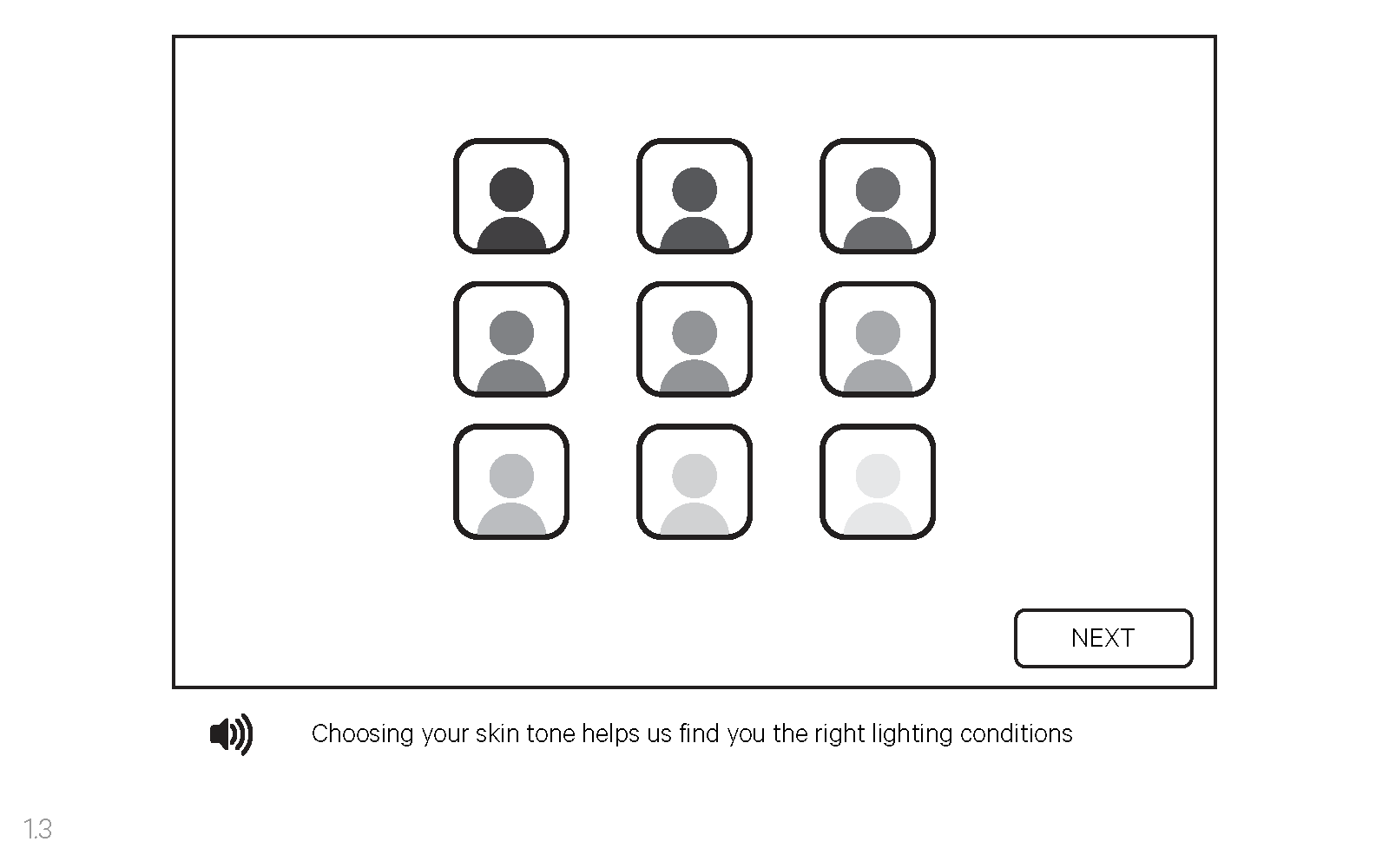
A challenge we ran into early on was how to design the scanning process in a way that enabled users to self-identify as they desired or to self-express their physical appearance. For instance, the original scanning process asked users to select their gender before they could capture a scan. After digging into this with the Intel engineer, I learned gender selection benefited the user by pre-populating their avatar’s bust with an upper torso that matched their real-life figure.
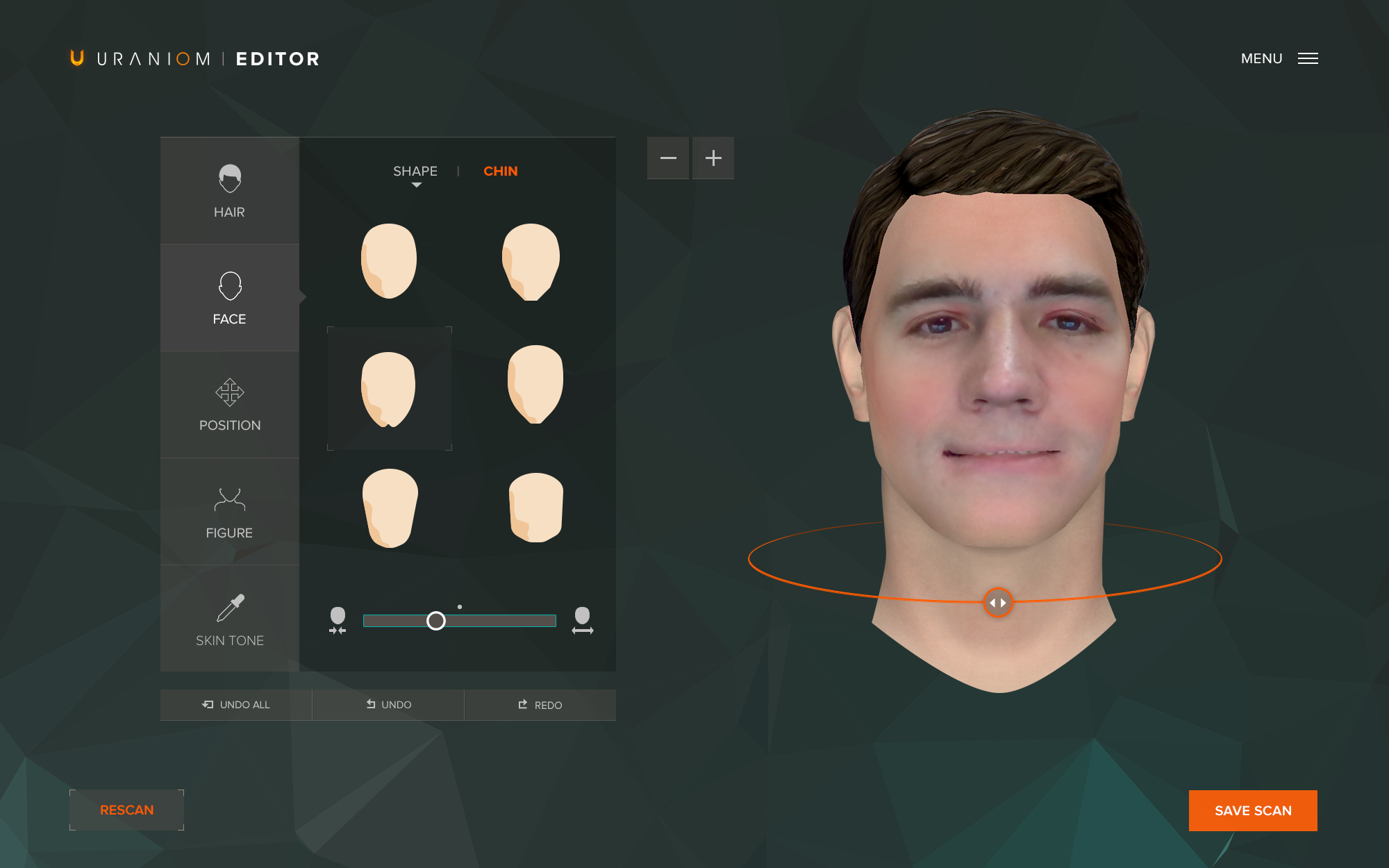
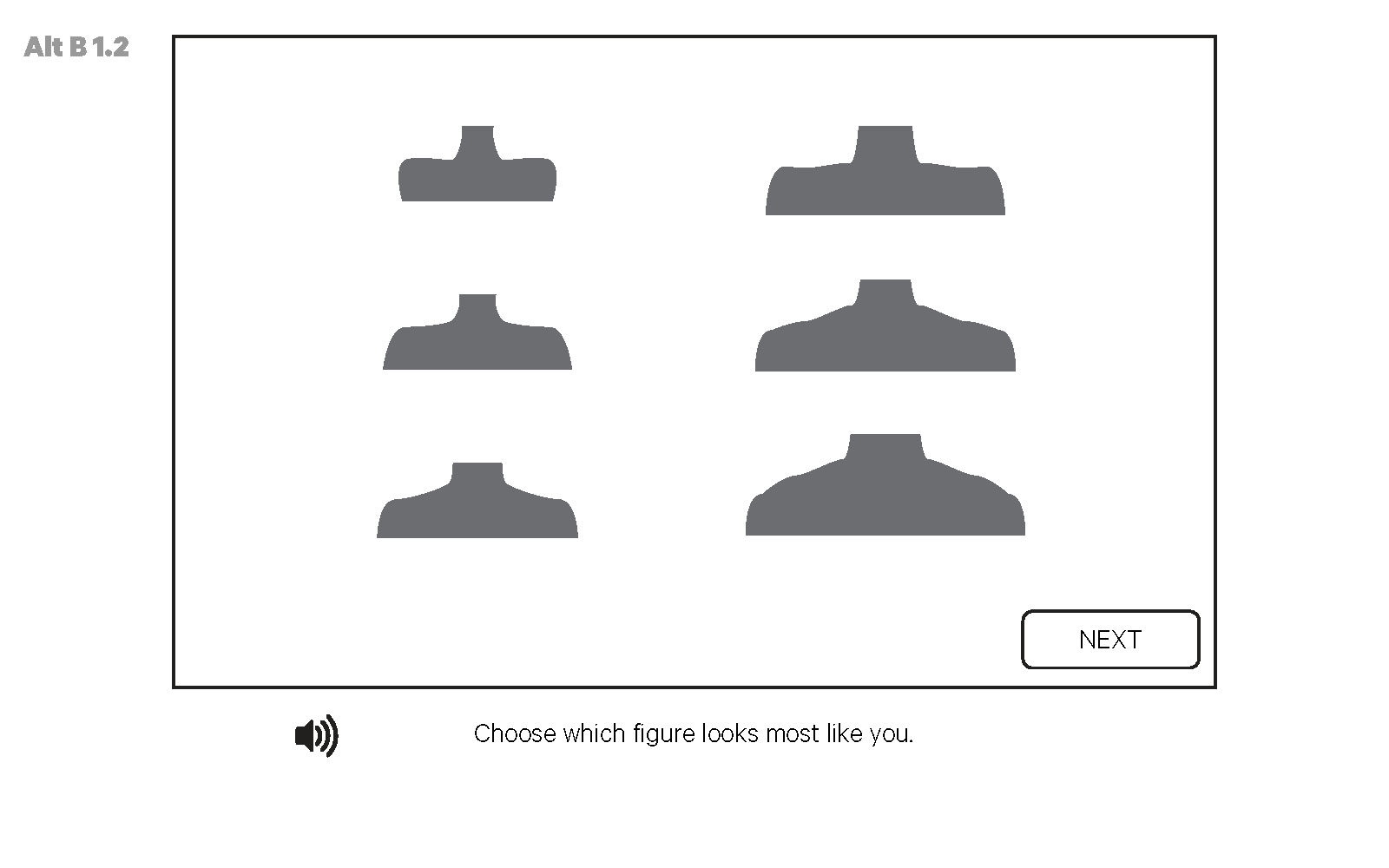
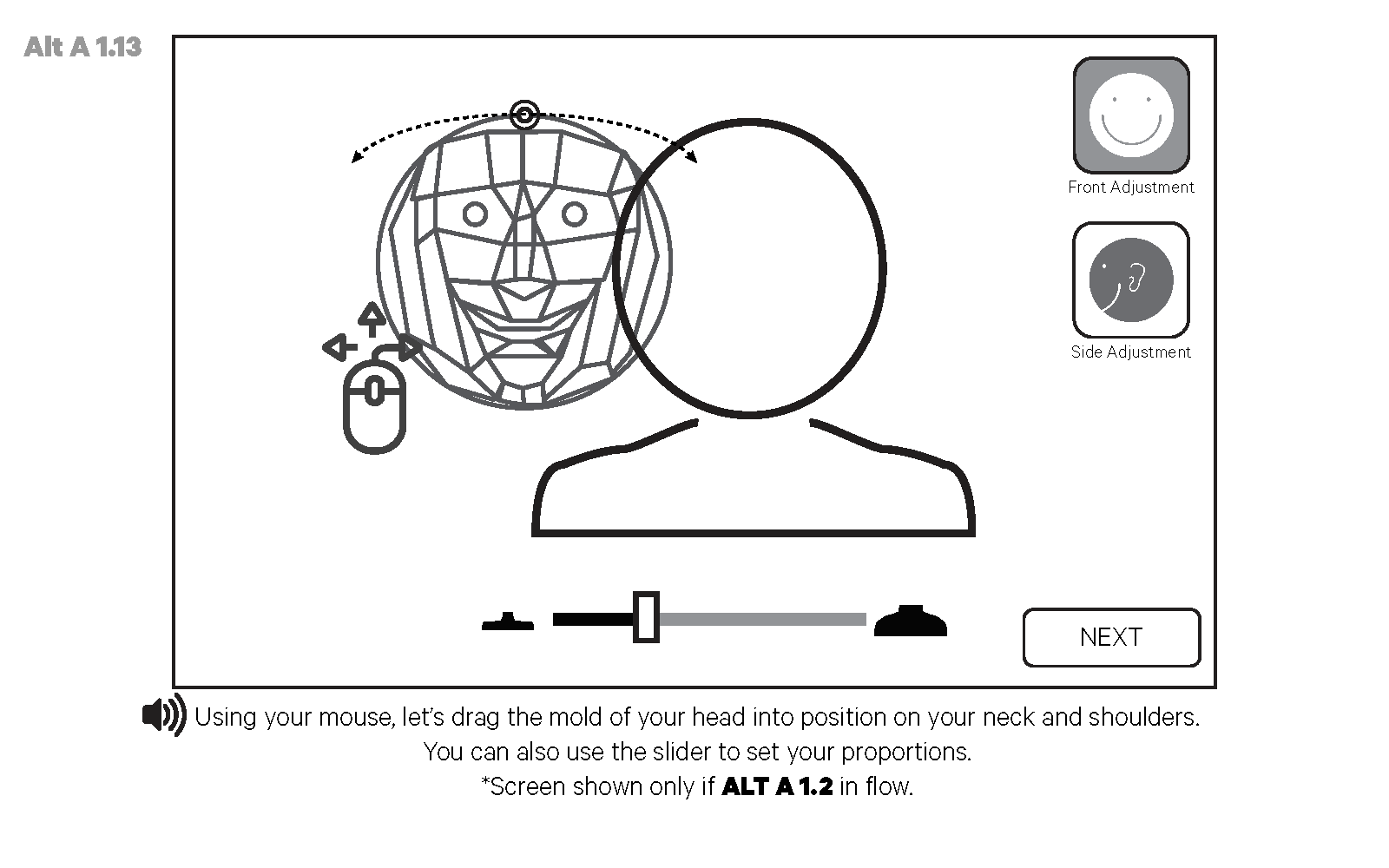
However, I questioned the potential invasiveness of asking users such a personal question, especially so early in the process, given the imposed restrictiveness of a gender binary, when there wasn’t a clear benefit for doing so. Therefore, I worked with the Intel engineer to define a set of 6 upper torsos that the user could select from to build out their avatar’s bust. I added a step later in the process that allowed the user to modulate the size and weight of their upper torso.
I provided our Intel user researcher two alternative prototypes to test, in order to understand how users reacted to selecting their gender in contrast to selecting a gender-neutral bust. Our researcher actually found little to no user reaction to either option. After further discussion, I advocated for moving forward with the gender-neutral bust instead of gender selection. We wanted to give the user the freedom of choice in matching their real-life figure, and it provided a different means to the same end, without imposing gender into the experience.
“The creative quality of this work is the best I’ve seen in years.
Everyone has been a pleasure, but I’d like to call out Di Dang in particular. From the outside looking in, she’s the glue holding the project together and I appreciate her talent, her professionalism, and her strong communications.”
Over the remainder of the project, I collaborated closely with our UX director client as well as the rest of the team on key deliverables for the scanning experience:
An end-to-end interactive prototype (PW: 5DHoloSelfie)
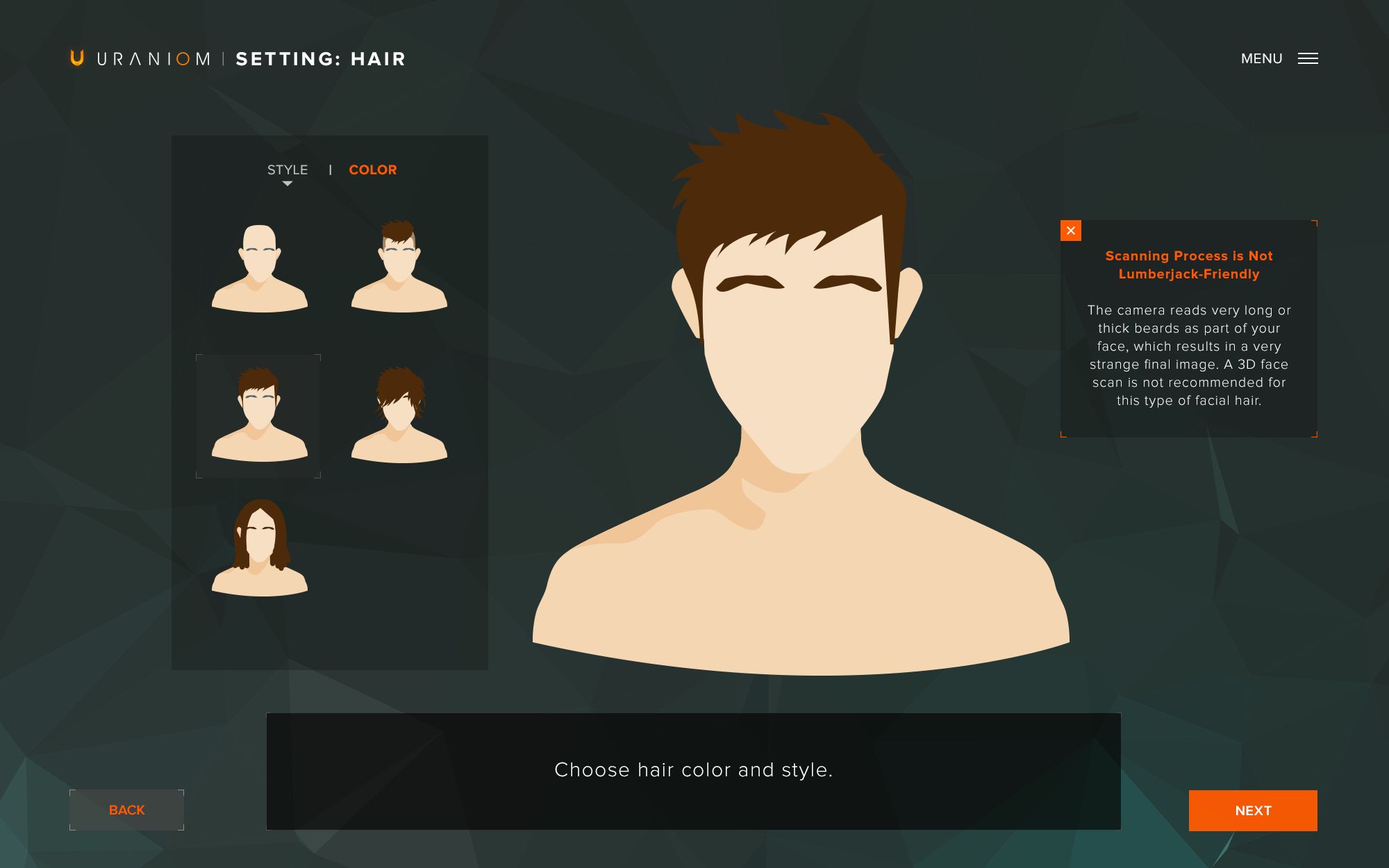
Visual design comps for each state in the scanning process
Soundtrack and sound design for audio cues
Video clips of micro-tutorials from the scanning experience
Voiceover recordings
Motion design studies
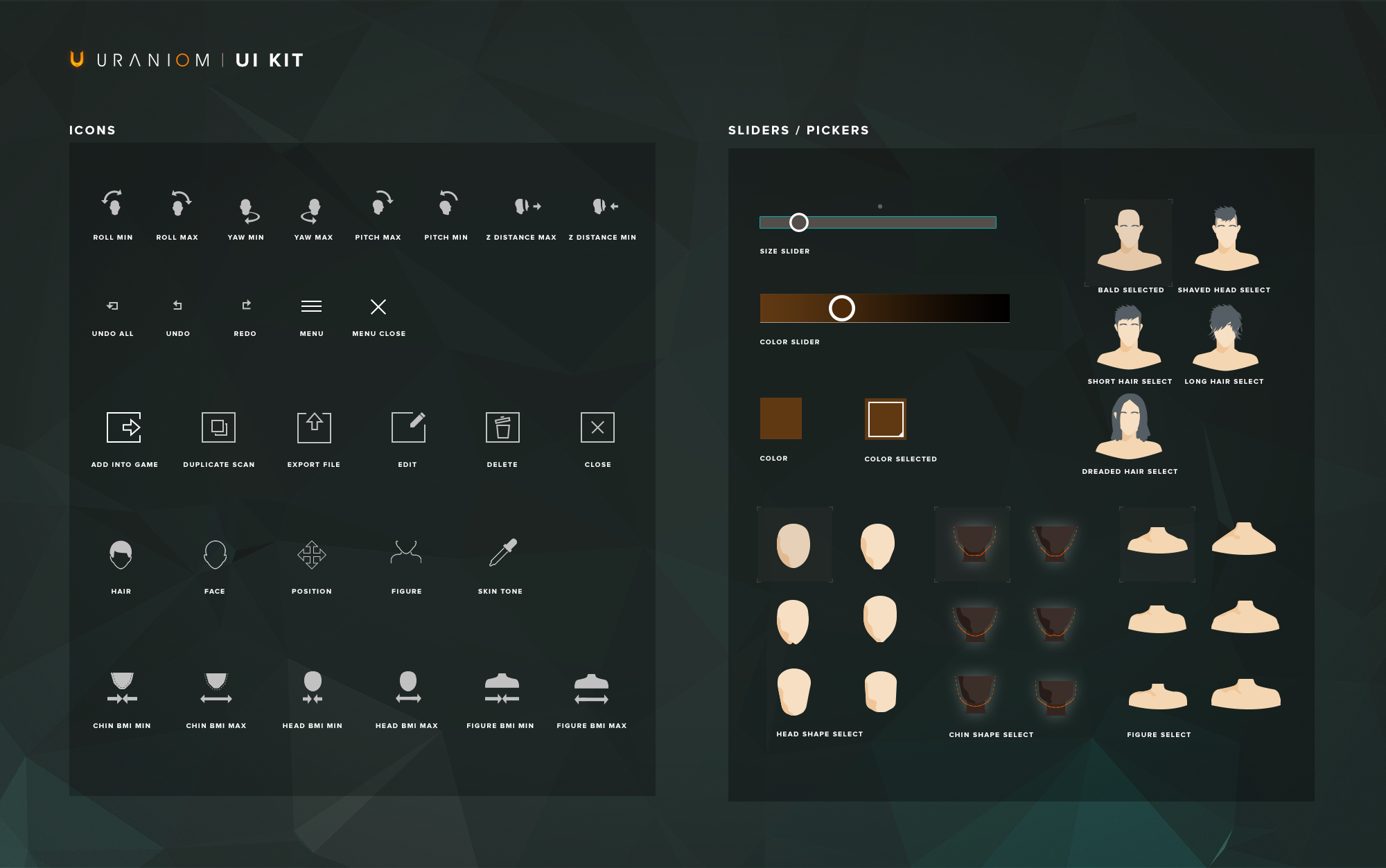
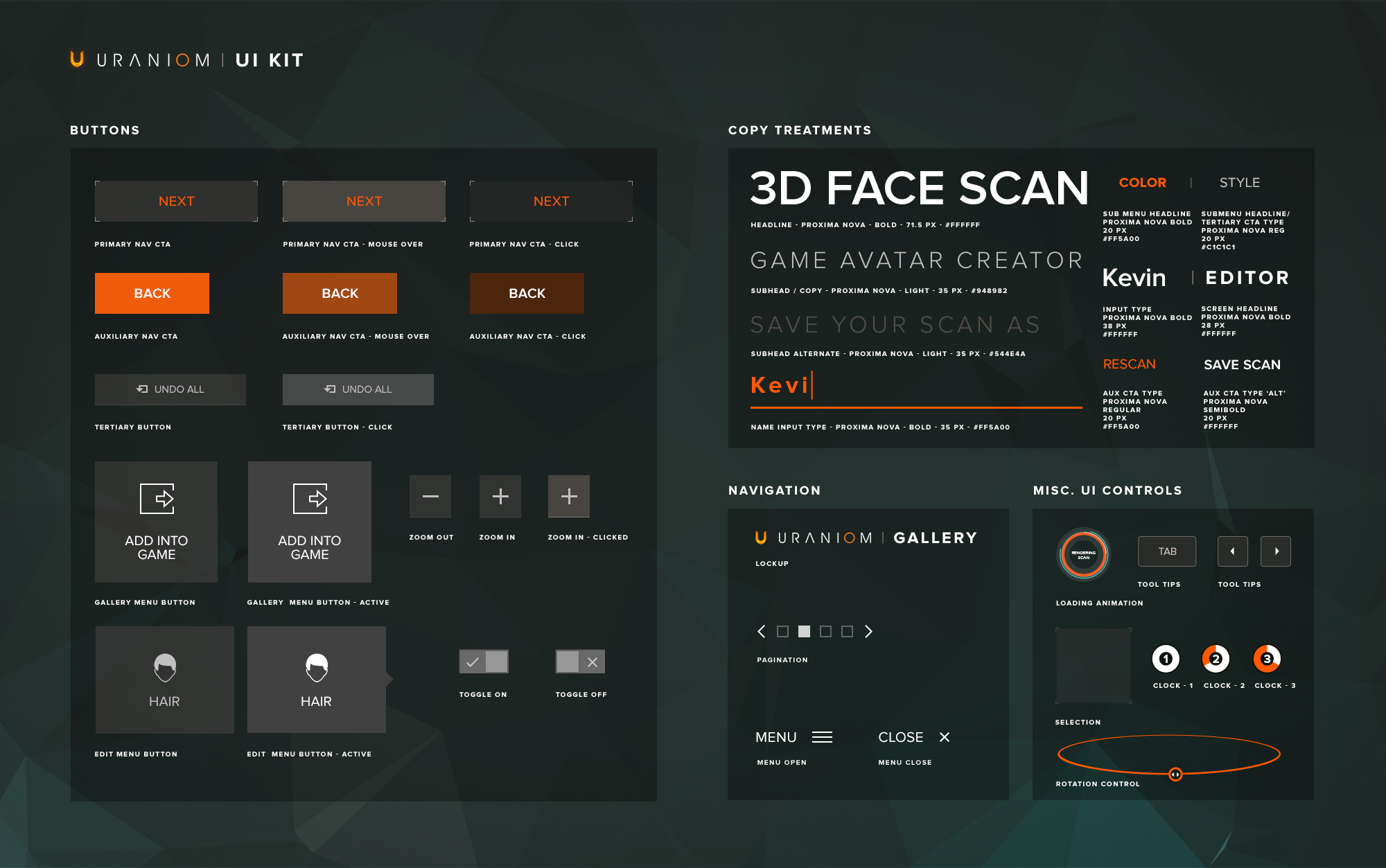
UI kit